Fonts play a big position within the general visible attraction of an internet site. A fastidiously chosen font will assist convey the suitable message and set up branding consistency.
To realize this, an excellent internet font needs to be readable and web-safe, which means it renders nicely throughout totally different gadgets, browsers, and working techniques.
Nevertheless, selecting an acceptable font shouldn’t be at all times really easy. It’s widespread to come back throughout fonts which might be visually interesting however aren’t web-safe or vice versa.
With a purpose to assist out, we’ve curated an inventory of the 20 greatest HTML internet fonts in your web site.
Download Complete HTML Cheat Sheet
What Is a Web–Safe Font?
Net-safe fonts are fonts that come pre-installed throughout most working techniques. This ensures that the fonts render as supposed when accessed from numerous gadgets and browsers.
Hottest examples of web-safe fonts embody Arial, Instances New Roman, and Helvetica.
What Are the Categories of HTML Fonts?
In typography, every font is a member of considered one of 5 font households, categorized based on their design similarities. They’re:
Cursive
Cursive fonts imitate handwriting, often having the letters joined collectively in a looped, flowing method.
Many individuals affiliate this font sort with individuality, expression, and calligraphy. It’s greatest to make use of this font sort for headers, taglines, and weblog publish titles in your web site, somewhat than the physique textual content. When used as a default font, cursive may be exhausting to learn.
Fantasy
The Fantasy font household typically options ornamental attributes current on every letter. Widespread amongst works of fiction, typefaces from this font set may help immediately talk their style and immerse the viewers.
For instance, this font class is extensively utilized in fantasy and sci-fi motion pictures resembling Star Wars, Harry Potter, and Frozen.
Serif
Probably the most outstanding type attribute of serif fonts is the presence of small, extra strokes by the perimeters of the letters. Whereas initially used for ink printing functions, the type is now related to a way of ritual and class.
Web sites primarily use Serif for physique textual content, as it’s extremely legible and helps readers rapidly skim written content material.
Widespread Serif fonts embody Instances New Roman, Cambria, and Garamond.
Sans-serif
As a counterpart to the serif font class, Sans-serif fonts don’t show extra strokes connected to their letters.
Most fonts from this household characteristic related widths, showing each trendy and minimalistic.
Sans-serif fonts are legible in any measurement, making the typefaces an excellent alternative for each print content material and digital use.
Monospace
Every letter and image present in Monospace fonts are of the identical width.
Because the fonts are constant and simple to tell apart, they’re usually the default font for typewriters and laptop terminals.
20 Best Web–Safe HTML Fonts
Under are 20 web-safe HTML font choices that you could apply to your content material.
1. Arial

Arial is a flexible sans-serif font with a recent really feel. Every letter is thick and durable, reaching a clear and minimal look.
Arial has been a staple display font because of its readability when scaled to any measurement. The truth is, it’s the default font for Google Docs.
Apart from that, this typeface can be common in printed media resembling newspapers and ads.
General, should you’re searching for a classical font that might be appropriate for many web sites, Arial is a superb alternative.
2. Arial Narrow

Arial Narrow is one out of 38 types of the Arial font household. In comparison with the unique typeface, this type provides a way more modern design.
Letters seem slender and condensed, with little house between them. This makes Arial Slim an excellent alternative for minimalistic web sites.
Nice font-pairing choices embody bolder sans-serif typefaces resembling Verdana and Geneva.
3. Times

Times is a extremely legible serif font because of its seen distinction and condensed type.
Individuals are typically conversant in this font because it’s present in quite a lot of media, from books and messaging apps to business publishing initiatives.
Initially, Instances was primarily utilized in printed media resembling newspapers, changing into related to journalism and tutorial writing ever since.
Subsequently, this font is the right option to create a well-recognized and formal feeling in your web site.
Moreover, this font is appropriate for web sites with lengthy blocks of textual content, resembling on-line newsrooms and blogs.
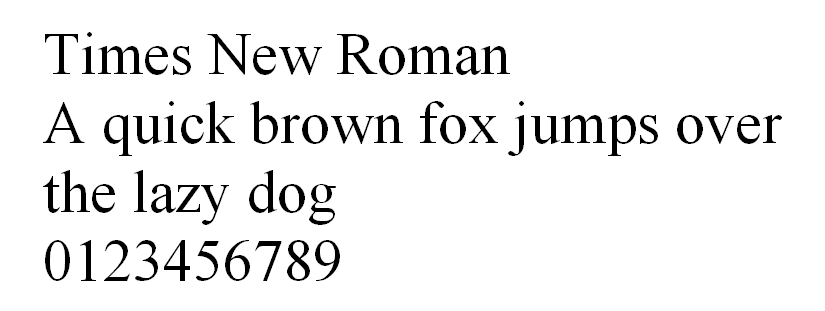
4. Times New Roman

Times New Roman is a variation of the Times font from the serif font sort.
It’s a common textual content typeface extensively utilized in printed media resembling magazines and books but in addition a very fashionable HTML font because of its versatility and legibility.
With its skilled type, Instances New Roman has develop into the favorite alternative for formal content material present in information publications and academic web sites.
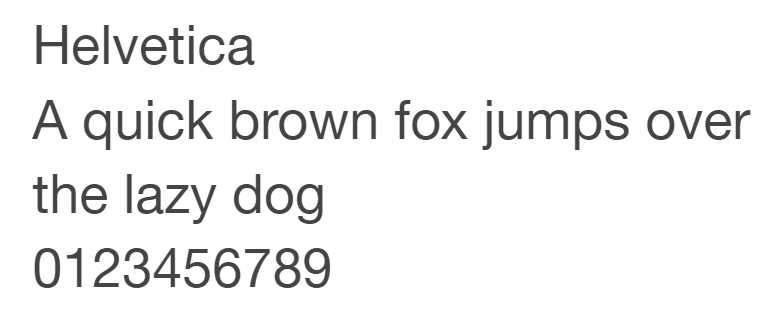
5. Helvetica

Helvetica is a flexible HTML font as its clear design is appropriate for any sort of show.
It’s a well-liked sans serif typeface utilized by many famend manufacturers. For instance, Jeep, Microsoft, Motorola, and BMW use this font for his or her logos.
Apart from that, the U.S. authorities additionally makes use of Helvetica on its tax kinds.
Moreover, this font sort is designed for small measurement makes use of resembling textual content displayed on e-readers and cellular gadgets.
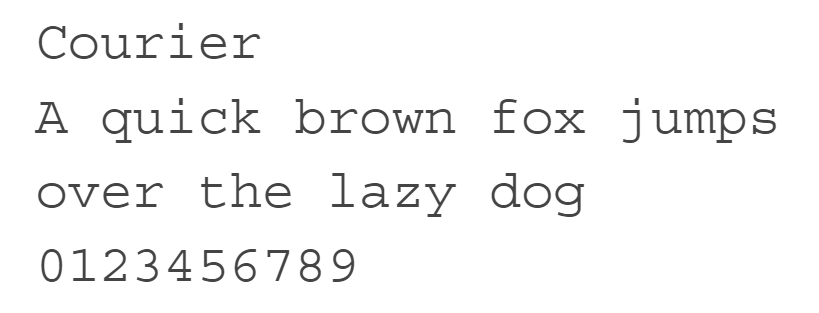
6. Courier

Courier is probably the most well-known font within the slab serif classification – all working techniques come prepackaged with it.
This HTML font has been an ordinary for film screenplays as nicely. Subsequently, in case your web site is expounded to movie, positively contemplate including Courier to your web site design.
Nevertheless, since this font is assessed as ornamental, it’s greatest to restrict its use to headers and titles.
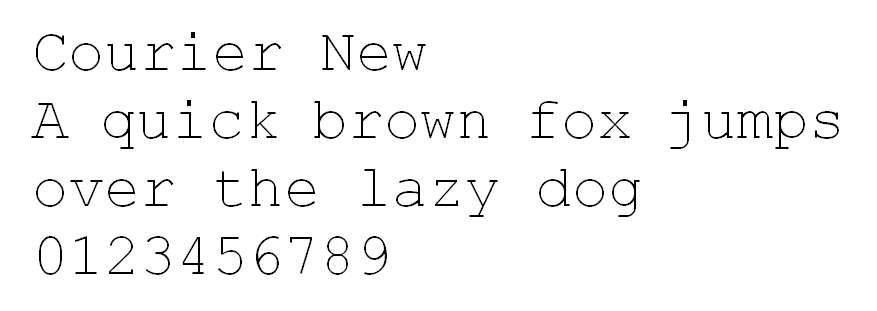
7. Courier New

This font is a thinner, extra legible various to Courier. For that purpose, digital gadgets primarily characteristic Courier New.
As well as, this font can be categorised as a typewriter face, wanting nice on web sites with old-school designs.
Courier New is on the market in 4 types – common, italic, daring, and daring italic.
8. Verdana

Verdana is a superb on-screen font because of its readability in small measurement and when displayed on low-resolution screens. That is primarily because of its beneficiant width and spacing between characters.
Nevertheless, this typeface shouldn’t be restricted to on-screen typography. For instance, the well-known furnishings model IKEA makes use of Verdana for each its web site and its printed catalogs.
For those who’re searching for an HTML font with nice readability, this font is a superb alternative.
9. Candara

Candara was first dropped at the mainstream by the Microsoft Vista OS to enhance readability on LCD shows.
This typeface is very readable because of the beneficiant spacing between characters, making it an ideal show font.
Furthermore, Candara achieves a recent look due to its curves and open kinds. This font is appropriate for casual typographic settings resembling weblog publish titles and taglines on web sites.
10. Geneva

Geneva provides a clear and trendy look because of its constant size, width, and spacing.
The font is flexible and extensively used for each show and physique textual content. The daring colours and slim strokes make this font legible in any measurement – it provides beneficiant spacing with constant size to make sure readability.
11. Calibri

Calibri is a extensively used and common typeface. It’s a default font for numerous well-known software program such because the Microsoft Workplace suite and Google Docs.
This font primarily comes off as trendy and heat because of its rounded strains and clear type.
Moreover, Calibri works in all kinds of textual content sizes. It’s extremely legible and appropriate for each digital and display shows.
Due to its clear design, this font suits all varieties of web sites.
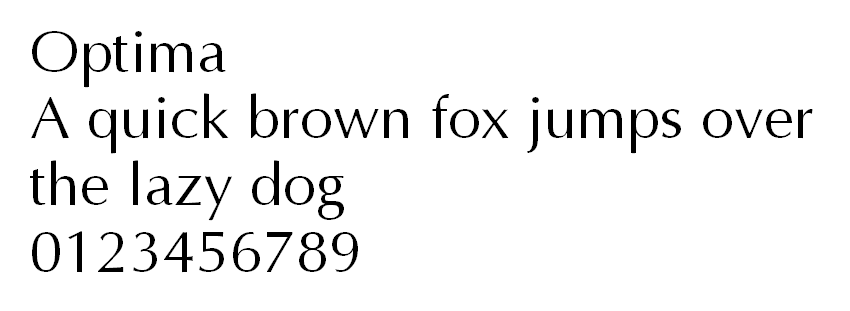
12. Optima

Optima finds its inspiration in classical Roman capital letters. It’s used to convey class with its beneficiant spacing and complementary strokes.
With Optima, you even have the choice to outline the spacing between every character.
Whereas all of the spacing variants are readable, setting the spacing wider will higher complement this font.
Optima is greatest for show usages as present in logos for high-end manufacturers like Estée Lauder and Marks and Spencer.
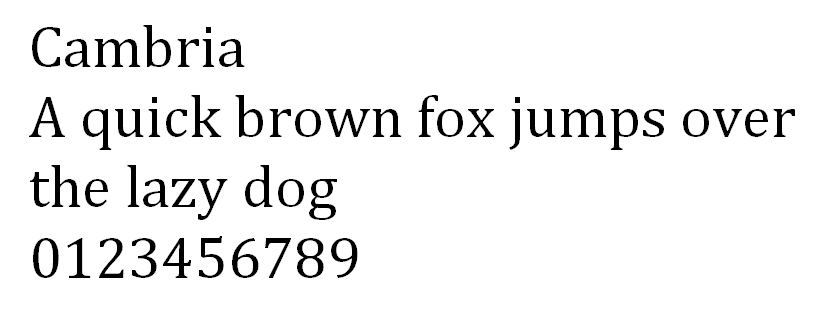
13. Cambria

With very even spacing and proportions, Cambria was designed for an excellent on-screen studying expertise, even when displayed in small sizes.
This font is very legible due to its horizontal serifs, which significantly emphasize the endings of every stroke.
Moreover, Cambria could be very versatile. You may mix its totally different types and use the font for headers, titles, and physique textual content.
This font is available in common, daring, italic, and italic daring variations.
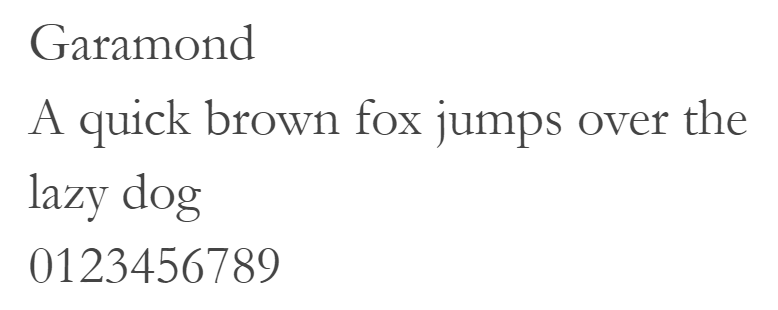
14. Garamond

Garamond is assessed as an old-style serif.
It’s a classical font sort extensively utilized in each print and digital shows, together with Dr. Seuss’s vary of books, Harry Potter volumes, and the Google emblem.
This font is greatest for including an vintage but timeless nuance to your web site.
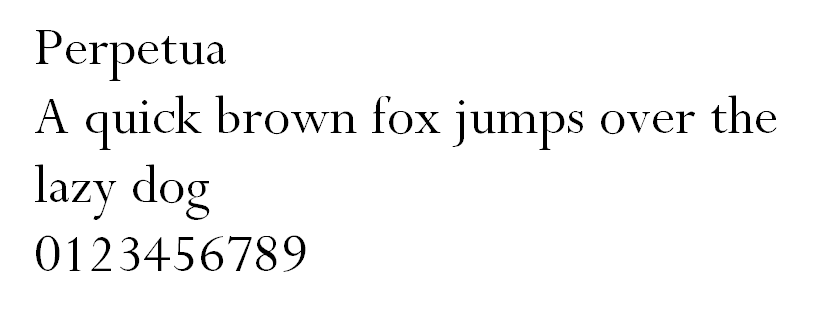
15. Perpetua

Perpetua is formal, traditional, and chic. The font was created by an English sculptor who was influenced by monuments and memorial lettering.
This font’s traits inspired Penguin Classics and the University of Pennsylvania to characteristic Perpetua of their publications.
All in all, an academic or informational web page can profit significantly from this font.
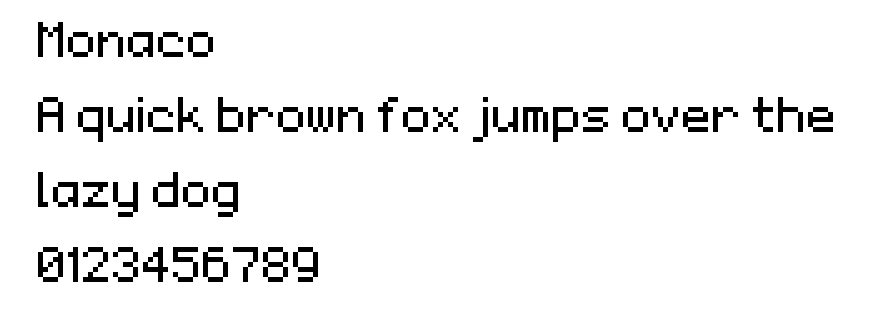
16. Monaco

Monaco is the font discovered on macOS X’s Terminal and Xcode apps.
This font is a member of the monospace household group and options an emphasised, pixelated design.
Attributable to its distinctive type, Monaco is greatest used within the ornamental textual content of internet sites about coding or gaming.
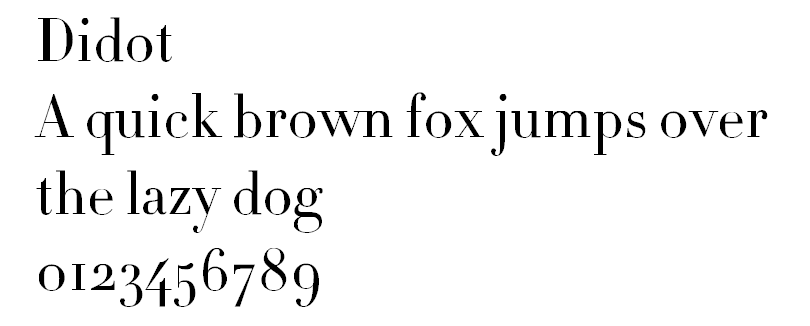
17. Didot

Didot is a neoclassical font – it carries a traditional design with a contemporary twist to it.
The font’s distinctive design may be discovered on CBS News and The Late Show with Stephen Colbert.
This typeface is understood for its excessive distinction and elevated stress, making it stand out. For those who’re searching for a show font in your web site’s heading, tagline, or titles, contemplate Didot.
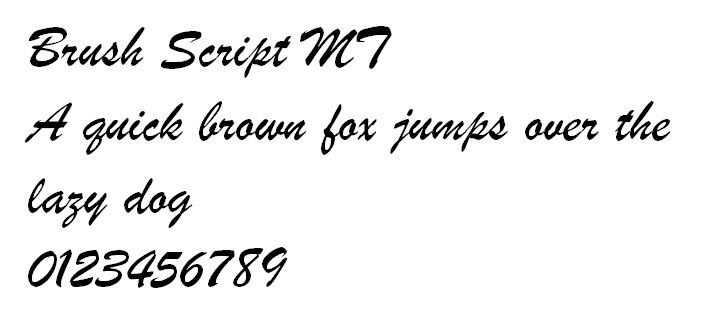
18. Brush Script

Brush Script is a modern-looking script font that’s casual and informal.
It encompasses a calligraphy type primarily based on handwriting strategies. Due to that, Brush Script MT interprets into a wonderful but readable show font in your web site.
This font is nice for touchdown pages and e-newsletter pop-ups on web sites. Because of the nature of its parts, be certain that to make use of this font sparingly and in giant measurement.
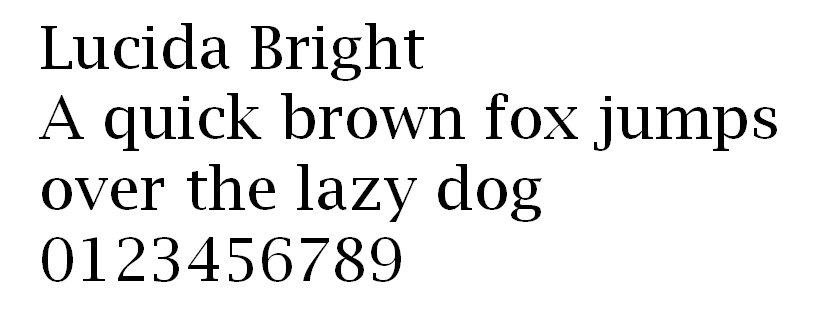
19. Lucida Bright

Lucida Bright is assessed as a slab serif sort. It is likely one of the Lucida font variations with extra distinction.
The slender typeface permits for the efficient use of house and may be nice for enterprise experiences, documentations, or magazines.
A well-known person of this typeface is the Scientific American magazine.
20. Copperplate

Copperplate belongs to the monotone group and options capital letters solely. It’s best used as a show font for enterprise playing cards and letterheads.
On an internet site web page, this font could be a nice possibility for headers and titles.
This typeface grew to become well-known after Who Desires To Be A Millionaire used the font in its trademark.
Dishonorable Mention: Comic Sans

Comic Sans was primarily based on lettering from comedian magazines and was supposed to be pleasant and informal.
Nevertheless, this typeface is taken into account unprofessional and child-like by many. There’s even a group that helps banning Comic Sans as a font.
The rationale this font is displeasing to the attention is due to its poor administration of visible consistency. The letters lack uniformity in spacing, width, and peak.
Why Should You Use an HTML Web Font?
Utilizing an HTML internet font is essential in your web design. It ensures the textual content in your web site is constant all through all gadgets.
With out an HTML internet font, you threat dropping guests since your fonts can render as unreadable symbols when accessed from unsupported gadgets.
Listed below are some causes as to why you must use an HTML font in your web site:
- Constant design. An HTML internet font makes positive your chosen font is rendered correctly all through any browser and machine.
- Fallback font. In case your most popular font doesn’t load accurately on an individual’s browser, HTML internet fonts will fall again to a default font discovered on the individual’s machine.
- No obtain. You may simply embed HTML fonts from a web-safe font supplier like Google Fonts to your HTML doc.
How to Add HTML Fonts in WordPress?
There are a few methods you possibly can add HTML fonts in WordPress. On this part, we’ll go over two common strategies:
Add HTML Fonts Manually
Including fonts manually is a superb possibility if you wish to keep away from plugins or want to add a custom font to your WordPress web site.
First, choose and obtain a customized font from an internet font supplier resembling Adobe Fonts, TypeNetwork, or Fonts.
When you’ve made a alternative, convert the font right into a web-friendly format. You should use the Webfont Generator to realize this.
After you’ve downloaded the file, add it to the wp-content/themes/your-theme/fonts listing.
Including fonts manually utilizing HTML could be a problem because the HTML <font> tag is a deprecated font tag in HTML5. As a substitute, individuals now use CSS properties to alter font-family properties, colour, face, and different font attributes.
A well-liked methodology to additional type your font is utilizing inline CSS. It provides types to a single HTML aspect with a CSS type attribute.
Right here is an instance of what inline CSS might appear like as an HTML aspect:
Manually including HTML may be complicated and overwhelming for freshmen. Subsequently, learning the basics of CSS and HTML may be useful.
Add HTML Fonts Using Plugins
There are many plugins accessible so as to add HTML fonts to your WordPress web site. Nevertheless, we’ve narrowed it right down to the 2 hottest choices.

Simple Google Fonts will mechanically pull fonts from the Google Fonts listing. This plugin additionally works with any WordPress theme.
Begin by installing and activating the plugin. After that, navigate to Look -> Customise in your WordPress admin dashboard.
From there, choose Typography -> Default typography, and also you’ll be offered with textual content parts resembling headings and paragraphs.
Choose the aspect you need to type. Navigate to the Font household tab and click on on the dropdown menu to decide on a font.
When you’ve chosen the font, you possibly can proceed styling the burden and magnificence, font measurement, and colour attribute whereas seeing real-time modifications.
After you’re glad with the consequence, click on Publish.

With this plugin, add any customized font, and UAF will mechanically convert it right into a web-safe font.
When you’ve put in the plugin, the Use Any Font tab will seem in your WordPress admin bar. Click on on it and activate your API key.
After the verification is full, add your .ttf, .otf, and .woff font recordsdata and click on add to let UAF convert the customized fonts into web-safe fonts.
Moreover, UAF can be suitable with Flatsome for stay font customization on Flatsome Themes.
Conclusion
Utilizing an HTML internet font will make your web site look constant all through totally different gadgets. Moreover, it’ll assist create knowledgeable, formal, or elegant search for the web site, relying on the font used.
On this article, we’ve offered the 20 greatest web-safe fonts to assist along with your resolution. Let’s recap a few of the decisions:
- Arial – a classical font that can be utilized in all varieties of web sites.
- Instances New Roman – a superb possibility for information and academic web sites.
- Cambria – a flexible possibility that is available in common, daring, italic, and italic daring variations.
- Monaco – when you’ve got an internet site about coding or gaming, it’s a nice font for ornamental texts.
Understand that every font has a novel aptitude, so be certain that to decide on one that’s each legible and consultant of your model.