Download Complete HTML Cheat Sheet
HyperText Markup Language (HTML) is probably the most extensively used markup language for creating internet pages and functions. It includes predefined components and tags for labeling content material items and describing the construction of pages.
We’ll go over the distinction between HTML and HTML5 in addition to the benefits of HTML5 for builders and end-users. As well as, we are going to reply probably the most steadily requested questions on HTML5 and supply an HTML5 cheat sheet to make the educational course of simpler.
Let’s get began.
What Is HTML?
HTML is the first language of the World Vast Net (WWW). Builders use it to design internet web page components, comparable to textual content, hyperlinks, and multimedia files.
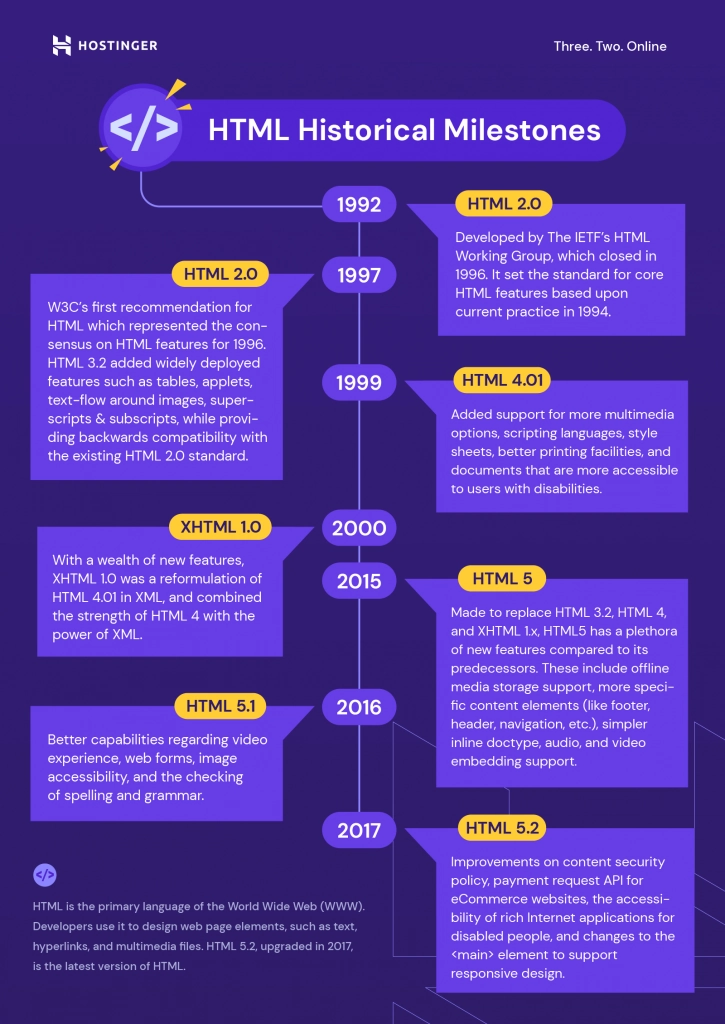
HTML 5.2, upgraded in 2017, is the most recent model of HTML. Try the graphic under for extra historic HTML milestones.

HTML works through the use of numerous tags, together with these for headings, tables, and paragraphs, to outline the textual content buildings. Every tag is outlined utilizing the <A> and </A> method. They’re known as an “opening” and “closing” tag, respectively.
For instance, we’d use <i>kind your textual content right here</i> to vary the textual content fashion to italic. The browser will render the content material through these tags, then show it on the display screen.
Word that this language works solely statically, so one can’t create a dynamic or interactive internet web page characteristic utilizing HTML. It solely modifies the static components of an internet web page, such because the content material header, footer, and picture place.
To construct an interactive web site, that you must mix HTML with a minimum of two front-end languages: Cascading Type Sheet (CSS) and JavaScript.
What’s HTML5?
HTML5 is the most recent model of HyperText Markup Language, which helps multimedia, tags and components, improved doc markups and new APIs.
HTML vs HTML5 – Comparison
Each HTML and HTML5 are hypertext markup languages, primarily used to develop internet pages or functions. HTML5 is the most recent model of HTML and helps new markup language functionalities comparable to multimedia, new tags and components in addition to new APIs. HTML5 additionally helps audio and video.
| HTML | HTML5 |
| HTML does not provide native audio and video support. | HTML5 provides native audio and video support. |
| HTML only supports vector graphics if used in conjunction with different technologies like Flash, VML, or Silverlight. | HTML5 supports SVG (Scalable Vector Graphics), Canvas, and other virtual vector graphics. |
| HTML allows inline MathML and SVG in text with restricted use. | HTML5 allows inline MathML and SVG in text |
| HTML doesn’t allow users to draw shapes such as circles, triangles, and rectangles. | HTML allows users to draw shapes such as circles, triangles, and rectangles. |
| HTML only uses browser cache and cookies to store data temporarily. | HTML5 uses web SQL databases, local storage, and application cache for storing data temporarily. |
| JavaScript and browser interface run in the same thread. | JavaScript and browser interface run in separate threads. |
| Longer document type declaration. | Shorter document type declaration. |
| Longer character encoding declaration. Uses the ASCII character set. | Shorter character encoding declaration. Uses the UTF-8 character set. |
| Compatible with almost all browsers. | Only compatible with newer browsers, considering there are many new tags and elements which only some browsers support. |
| Built based on Standard Generalized Markup Language (SGML). | HTML5 has improved parsing rules providing enhanced compatibility. |

Along with the options within the desk above, HTML5 has seen the next modifications:
- Some eliminated components, like isindex, noframes, acronym, applet, basefont, dir, font, frame, frameset, big, center, strike, and tt.
- New form controls, including dates and times, e-mail, number, range, tel, url, search, shade, and datalist.
- Quite a few new components, together with video, nav, aside, progress, canvas, part, meter, and time.
- New APIs with numerous functionalities comparable to drag-and-drop help, browser historical past manipulation, and studying and locking display screen orientation state.
- New attributes together with async, manifest, sandbox, srcdoc, and reversed.
- New world attributes, comparable to hidden, function, spellcheck, and translate.
Key Advantages Provided by HTML5 for Developers
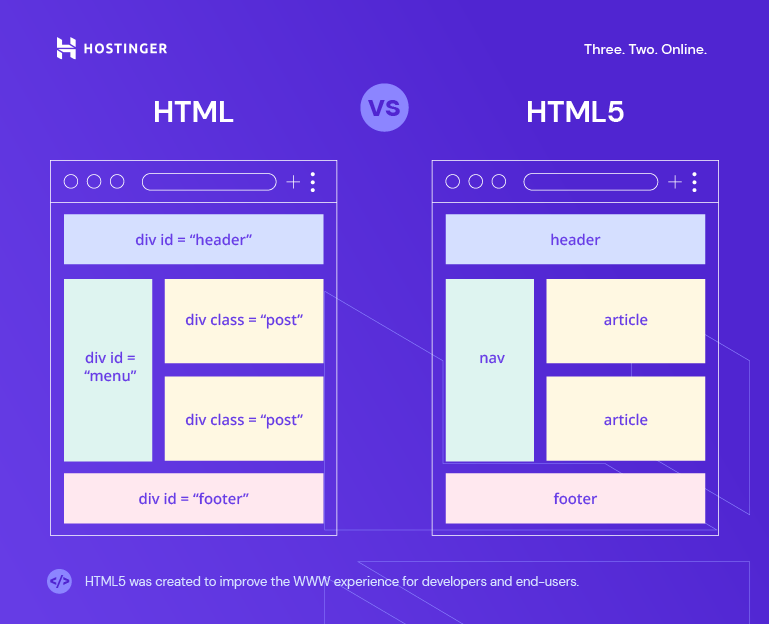
HTML5 was created to enhance the WWW expertise and provides internet builders extra flexibility when designing web sites. On this a part of the article, we’ll go over the numerous enhancements launched by the brand new model.
Persistent Error Handling
Most main browsers have the help to parse structurally or syntactically incorrect HTML code. Nevertheless, till just a few years in the past, there was no standardized course of to deal with this.
Because of this browser builders needed to carry out malformed HTML doc assessments in several browsers to create improved error dealing with processes via reverse engineering.
The constant error dealing with in HTML5 has made an enormous distinction on this regard, with the improved parsing algorithms utilized in HTML5 saving a considerable amount of each time and money.
Improved Semantics for Elements
Enhancements have been made to the semantic roles of assorted present components in HTML to boost code insinuation.
Part, article, nav, and header are the brand new components changing some out of date div components. For the reason that components are extra easy, the method of mistake-scanning turns into simpler.
Enhanced Support for Web Application Features
One of many major objectives of HTML5 is to permit internet browsers to perform as utility platforms. Thus, it offers builders with enhanced management of their web sites’ efficiency.
Prior to now, builders had to make use of workarounds as a result of many server-side applied sciences and browser extensions weren’t current.
At the moment, there isn’t a must make use of any JavaScript-based or Flash workaround as beforehand accomplished in HTML4 as a result of there are components in HTML5 offering all of the functionalities.
Mobile Web Made Easier
The smartphone-owning demographic has continually been growing over the past decade, facilitating the necessity to enhance HTML requirements.
Finish-users need to have the ability to entry internet sources at any time through any cell machine. In different phrases, a mobile-friendly website is a requirement.
Fortunately, HTML5 is extra mobile-friendly in comparison with its earlier variations because it caters to cell gadgets like tablets and smartphones.
The Canvas Element
Probably the most thrilling options of HTML5 is the <canvas> aspect for drawing numerous graphics parts, comparable to bins, circles, textual content, and pictures.
Nevertheless, it’s price mentioning that the <canvas> aspect is merely a graphic container. Thus, to outline the graphics, a script must be executed. Right here is an instance the place JavaScript is used along with the aspect:
The Menu Element
The newly added <menu> and <menuitem> components are parts of the interactive aspect specs.
These two objects can be utilized in internet growth to make sure enhanced internet interactivity. The <menu> tag represents menu instructions in cell and desktop functions for simplicity functions. One potential utilization of the menu tag is:
Customizable Data Attributes
Whereas it’s potential so as to add customized attributes to the older variations of HTML, it’s dangerous. Customized attributes can generally cease a web page from rendering fully in HTML4 and trigger incorrect or invalid paperwork.
Fortuitously, the data-* attribute in HTML5 has introduced an finish to this downside.
This attribute’s major goal is to retailer additional details about totally different components. There are additionally different makes use of for this attribute, comparable to styling CSS components or accessing a component’s information attribute through jQuery.
Customized information can now be included, giving builders the possibility to make participating and environment friendly pages with out introducing difficult server-side lookups or Ajax calls.
Web Storage to Replace Cookies
HTML5 makes use of internet storage or local storage to switch cookies. Within the older HTML model, if builders needed to retailer something, they’d to make use of cookies that maintain a small quantity of information – solely round 4 KB.
Nevertheless, cookies have a number of disadvantages – they’ll expire, limit the usage of complicated information as they solely permit string variables, and decelerate efficiency by carrying further scripts to the server.
By comparability, the native storage permits information to be saved completely on the shopper’s pc except the consumer erases it. It additionally options larger information storage – a minimum of 5 MB – and doesn’t burden the server with any requests.
HTML5 Advantages for End–Users
HTML5 presents a paradigm shift not just for builders but in addition end-users. Among the benefits it offers for the end-users are:
- Reduces cell browser crash charges.
- Helps native audio and video components with none further plugin.
- Provides geolocation of the consumer looking any website or utilizing functions primarily based on an HTML5-compatible browser.
- Gives offline utility caching in order that pages or internet functions can be found even when customers are usually not related to a community.
- Enhanced internet kinds with improved textual content inputs, search bins, and totally different fields for numerous functions.
How Secure is HTML?
HTML5 is probably the most safe model of HTML. Nevertheless, apps and websites constructed utilizing HTML5 are nonetheless susceptible to safety assaults.
Widespread safety threats usually come within the type of malicious code, which may be injected via numerous means comparable to developer error, music recordsdata, photographs, QR code, SSID fields, or the middleware framework.
Sadly, there isn’t a one cure-all answer for constructing a safe web site or internet utility utilizing HTML5. The safety of the positioning or utility is dependent upon how cautious and thorough the online developer is in creating it.
As well as, one wants to grasp the vulnerabilities of the platform used to construct their web site. For instance, WordPress customers should perceive the content material administration system’s safety vulnerabilities to secure their WordPress websites correctly.
Listed below are some suggestions and methods for bettering web site safety:
- Keep software and plugins up-to-date. Software program and plugin updates comprise efficiency and safety enhancements, together with bug fixes and safety towards the most recent on-line threats.
- Get rid of unnecessary plugins and files. Pointless and outdated plugins and recordsdata can serve to entry the web site and deploy safety threats.
- Use HTTPS and SSL. HTTPS and SSL present the next stage of safety for a web site. HTTPS encrypts HTTP requests and responses, whereas SSL creates a safe connection between web site and browser to make sure the protection of personal data.
- Create a robust password policy. Create a password coverage requiring web site customers to give you robust passwords which encompass a mixture of letters, numbers, and particular characters.
- Choose a secure web host. Discover a trustworthy hosting provider providing 24/7 help and numerous options, comparable to web site backup companies, free TLS encryption, and a excessive uptime price.
- Back up the website frequently. Performing frequent website backups prevents the lack of necessary data within the occasion of a safety breach, as one can merely restore the website from a database backup.
- Scan the website for malware regularly. Varied sorts of malware could enter a web site via plugins or different recordsdata. Carry out common malware scans to rid the web site of those safety threats.
- Limit login attempts. Restrict the variety of login makes an attempt to stop hackers from making an attempt quite a few password mixtures.
- Manage user access. Be strict in controlling consumer entry and permissions, making certain solely licensed folks can entry delicate recordsdata and knowledge. That is particularly necessary for web sites with a number of customers.
- Install Web Application Firewall (WAF). A WAF filters, displays, and blocks malicious HTTP site visitors touring to the appliance. It may possibly allow the URL lockdown characteristic, stopping unauthorized IP addresses from accessing a web site’s login web page.
Can I Learn HTML5 by Knowing HTML?
Studying HTML5 is virtually the identical as studying HTML, as HTML5 is simply the brand new model of HTML. After mastering one model, writing code utilizing one other model of HTML shouldn’t be troublesome.
Today, virtually anybody can study HTML on their very own, which is made even simpler via websites for learning to code for free.
HTML5 Cheat Sheet
Cheat sheets might help you in your journey to study a brand new language. Beneath, we’ve supplied a downloadable sheet containing probably the most generally used HTML tags and new tags for HTML5.
Download Complete HTML Cheat Sheet
Should I Switch to HTML5?
It could be good observe to modify to HTML5. One of many foremost causes being that HTML5 has already changed Flash for offering multimedia content material on numerous platforms.
Numerous main business names have migrated from Flash to HTML5. Examples embrace Apple, Youtube, and Google Chrome.
Listed below are extra causes to modify from Adobe Flash to HTML5:
- Adobe Flash is proprietary software. Individuals utilizing the software program can be topic to restrictions or licensing situations. HTML5, then again, is open-source and developed overtly by a global panel.
- Security and performance concerns. Specialists have identified that Flash is unsafe and unstable. It has turn into a gateway for numerous malware assaults, and the best way Flash content material is processed additionally impairs load time.
- Battery-draining. Viewing Flash content material on cell gadgets tends to empty battery energy.
- Flash is not suitable for touch devices. Flash expertise is primarily designed for desktop gadgets, not contact gadgets. For instance, many Flash functions depend on the hovering mouse movement, which is inconceivable on touchscreens.
- Adobe has stopped supporting Flash Player. Adobe announced it could cease supporting Flash Participant from Dec. 31, 2020. It acknowledges that open requirements comparable to HTML5 have turn into higher options and are already utilized by main browser distributors.
That can assist you determine whether or not to modify to HTML5, listed here are some professionals and cons of utilizing HTML5.
Pros
- Free. No must pay royalty or licensing charges for utilizing it.
- Cross-platform. Out there on any machine – computer systems, laptops, smartphones – so long as the browser helps HTML5.
- Native audio and video help. HTML5 offers audio and video help with out putting in additional software program or functions.
- May boost SEO. HTML5’s cross-platform nature and the brand new semantic HTML tags it launched could increase a web site’s search engine marketing efficiency. As well as, Google has stopped indexing content material in Flash websites or Flash content material on pages.
- Dependable storage choices. HTML5 permits the momentary storage of consumer information in an SQL database, eliminating the necessity for cookies.
Cons
- Different video codecs. There isn’t any definitive normal video format for HTML5. Examples of codecs used embrace H.264, WebM, and Ogg. Totally different browsers help totally different video codecs. For instance, Firefox helps WebM and Ogg, however not H.264.
- Doesn’t help legacy browsers. Customers utilizing outdated browsers could not be capable to entry HTML5 web sites correctly. Some newly added options on HTML5 are solely suitable with trendy browsers.
- Inconsistent supply. Regardless of its cross-platform nature, HTML5 content material could also be rendered in another way relying on the form of browser and machine used.
- Media licensing points. Some video codecs comprise patented expertise, which implies that sure makes use of of those video codecs are topic to royalty charges to the patent homeowners. For instance, H.264, ACC, and MPEG-4 codecs fall underneath this class.
- Not splendid for sport growth. JavaScript is HTML5’s solely scripting language. Whereas splendid for quite a few functions, it could be missing for sport growth functions, particularly when coping with customized namespaces, inheritance, or member entry.
If you wish to switch from Flash to HTML5, here’s a transient step-by-step information to comply with:
- Put together for the transition. This may occasionally embrace auditing property and deciding what so as to add or change, making a cross-reference record to comply with throughout conversion, and figuring out the conversion timeline, guides, and guidelines.
- Verify the supply recordsdata. Discover and doc supply recordsdata, ensuring nothing is lacking.
- Acquire media and content material. Extract all media and content material from the Flash web site to be reused or transformed for the HTML5 website.
- Use the suitable conversion device. There are a lot of instruments for Flash to HTML5 conversion. Examples embrace Adobe Animate, OpenFL, and Google Net Designer. Extra can be defined later.
- Take a look at the brand new web site. As soon as the conversion is full, check the HTML5 web site throughout totally different gadgets and browsers.
The sorts of Flash to HTML5 conversion instruments to make use of rely on the recordsdata you have got.
You probably have the supply .fla and .as3 recordsdata, we suggest utilizing Google Net Designer or Adobe Animate. When you solely have the .swf recordsdata, we suggest utilizing instruments comparable to Zoë from CreateJS or OpenFL.
Listed below are transient descriptions of every device:
- Google Web Designer. Google’s free internet editor for creating HTML5 internet content material utilizing a mixture of visible and code interface. It helps Home windows, Mac, and Linux.
- Adobe Animate. Adobe’s multimedia authoring and pc animation software program. It helps HTML5 targets and offers a migration path to transform older Flash functions and video games into HTML5.
- Zoë from CreateJS. An open-source utility that’s a part of CreateJS, a set of JavaScript libraries for creating interactive content material. This device converts .swf animations to sprite sheets.
- OpenFL. A free and cross-platform software program framework that implements the Flash API. Written within the Haxe programming language, the framework is usually used for creating functions and video games.
Conclusion
HTML is probably the most generally used markup language for creating internet pages and functions. HTML5 is the most recent model of HTML.
On this HTML vs HTML5 article, we’ve mentioned the important thing options distinguishing HTML5 from its predecessors and new ones comparable to:
- Native audio and video help.
- Vector graphics help with out plugins.
- Unrestricted use of inline MathML and SVG in textual content.
- Form creation help.
- Utilization of an SQL database as a substitute of cookies for the momentary storage of information.
- JavaScript and browser interface operating in separate threads.
- Shorter HTML DOCTYPE declaration.
- Shorter character encoding declaration and utilization of the UTF-8 character set.
- Improved parsing guidelines as HTML5 just isn’t constructed primarily based on Customary Generalized Markup Language.
Along with the options above, HTML5 offers numerous new components, type controls, attributes, and APIs, particularly useful for builders and end-users.
We suggest that customers of Adobe Flash swap to HTML5. Though HTML5 has its personal professionals and cons, many notable names within the business have switched to HTML5 on account of numerous safety and efficiency considerations.
When you use Flash and wish to swap to HTML5, it is best to achieve this rigorously, utilizing the suitable conversion instruments comparable to Google Net Designer, Adobe Animate, Zoë from CreateJS, and OpenFL.
We hope this HTML vs HTML5 article is of assist to you. Good luck.
